本帖最後由 woshigaozhen 於 2009-3-27 10:38 編輯 - n8 Q8 V+ E h: @5 O; {
2 u/ D$ N7 b5 H: L
很多人可能認為門戶網站首頁設計只是把一些導航、資訊內容和廣告堆積起來擺放得好看就可以了,雖然這個觀點也並不是完全錯誤的,確實門戶網站首頁是由這三方面內容組織而成,但隨著互聯網的快速發展,用戶對訪問網站的要求也越來越高,在互聯網行業,因為很多東西是免費和相似的,用戶轉移成本會比較低,在這個網站有的東西去其他網站基本都能找到,只是輸入個網址就可以了。網站營運商如果想留住用戶和吸引更多的用戶瀏覽自己的網站,那這個時候就是需要提高網站的用戶體驗來滿足用戶多方面的需求。; `3 |* Z) q! F
因此現在門戶網站的設計越來越講究和更為用戶著想,最理想的門戶網站設計流程需要經歷「用戶研究-交互設計-視覺設計-可用性測試」這幾個步驟,其實有很多門戶網站設計也會經歷其中一些步驟,只是公司對這方面還沒有一個很好的認識,沒有一個系統的叫法和詳細的職能分工,往往都是一個人身兼多職,大部分都是按個人經驗主觀判斷去決定,沒有一些客觀的數據支持。例如經常會有一些網站策劃者說:我也是網站用戶之一,這個功能我沒有使用需求,其他用戶也應該沒有使用需求可以刪除。如果這時候有一份客觀的使用分析數據就知道用戶到底有沒有這個需求了。雖然我們不可能全部都需要客觀數據去做支持,但起碼能以客觀數據為基礎再延伸到其他設計中。
. j, y4 s% n9 @下面我們從幾個方面來分析網易網站的設計思想:. X8 b( V$ E8 _! Q$ L5 _
一、架構
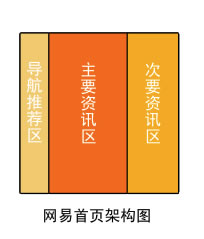
6 y& ]1 `- ^, n& K# v5 W7 s' O1、網站首頁是兵家必爭之地,每個頻道負責人都想在顯眼的位置推薦自己的產品或者資訊來增加曝光率,總是希望把所有東西一下子讓用戶看到,但最後我們就發現你放的東西越多,用戶就根本找不到他想要的東西,快速離開的可能性很大。在國內的門戶網站都習慣了資訊多、頁面長,什麼都往首頁堆,感覺內容越多會顯的越大氣,但用戶的耐性是有限的,所以網頁的通透性對國內網站很重要,每一屏的架構變化不宜太多,適當就好,主次內容信息位置保持一致性,不然用戶每瀏覽到下一屏都需要重新去解讀架構,思考該從那裡開始閱讀,不但用戶的耐性被消耗掉還會增加用戶的瀏覽成本,所以網站首頁的架構必須清晰明瞭,保持較好的通透性,減少用戶的瀏覽成本。
7 K& \2 b+ L: e# e! I- u. B! d0 m+ l例如網易首頁,採用三欄式結構,左欄為導航推薦區提供網易特色產品入口,中欄為主要資訊區,提供快速、全面、動態的各類新聞資訊,右欄為特色欄目區如Blog、論壇等。各欄的內容屬性清晰,用戶能快速找到他們需要的信息暢順的瀏覽不需要多餘的思考。
T: V+ _: x& Q- y; q+ z5 u
2 z$ m: E$ ]# _9 I
+ y$ `+ b. _9 F, r. F; V2 Q0 l
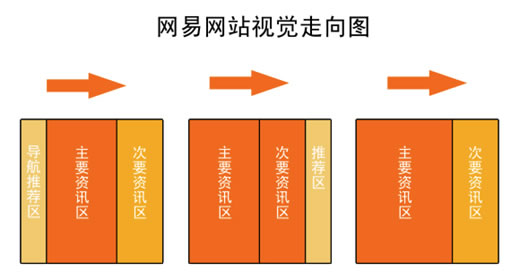
/ m3 z3 ]3 X" N8 A/ ?: M據研究分析用戶瀏覽網頁的視覺一般是從左到右、從上至下的一個瀏覽習慣。網易網站的架構也在往這個方向改進,不斷的提升用戶體驗。網易資訊類頁面大致可分為3類架構,下圖是3類架構的視覺走向圖。6 F- a# E, _0 Q1 E& O8 P
 }4 z% S1 G1 m" m! P }4 z% S1 G1 m" m! P
7 E& b C, Z# ^9 G' Q; t網易首頁採用第一種架構,各頻道首頁例如新聞、體育、娛樂等採用第二種架構,新聞最終頁採用第三種架構。這樣可使用戶保持統一的視覺走向,無論瀏覽那個頁面用戶都知道他們需要的資訊在那裡,符合用戶瀏覽網頁的習慣,減少用戶瀏覽成本。 |
評分
-
查看全部評分
|

