3分鐘為網站添加動態地圖功能
. Y1 e$ W" `% y R- W% G( [% x8 A6 F2 ^
作者:Leon Zhang, DigiMarketing.cn
2 z' O" D6 y9 H C2 d2 a% l, C
( m6 s6 q. P& Y+ s8 c4 g在網站上添加一個小型的動態地圖,尤其是那些需要查詢地理位置的頁面(如經銷商列表/位置頁面),無疑可以為網站訪問者帶來更好的用戶體驗,進而有助於提高網站用戶滿意度及轉化率。這對於網站營銷人員而言無疑很具有吸引力。2 J" U$ c/ t6 k. K5 ]
& Q& ]: O; {0 U3 G. l
其實從技術實現角度來講,這個非常簡單,並不需要進行任何複雜的開發編程的工作,只需要利用一些現成的 API (Application Programming Interface, 應用程序編程接口) 或開放插件代碼即可,稍有代碼基礎的人都可以輕鬆搞定。下面就拿兩個常見的地圖服務提供商 Google 和 Live Search (Virtual Earth) 為例進行說明。
* h* [" ?3 |7 i$ f" H. y0 O, `
! O' O+ T i3 R5 m0 G. A# O) n5 @! V9 {
Google 地圖
) C2 E2 U9 S: N* k
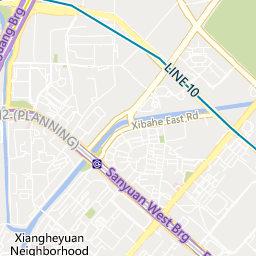
3 \' Z8 q% F0 d0 H% I6 n" v示例:4 U4 r( R/ {& q8 z' j6 I* O) S
 / S" r% g0 ?2 ]* E7 j" p( b / S" r% g0 ?2 ]* E7 j" p( b
步驟:
5 f* _7 l: Y' N, u+ p
8 _# F/ @8 |( H0 H f Q第一步:訪問網址 http://msdn.microsoft.com/zh-cn/library/bb429619.aspx
. l, s0 C5 l0 V2 B) @, }& N+ H7 k. u. @: z
第二步:頁面下方直接就有一段完整代碼示例,可以直接利用
! P& m H6 g1 Q3 a) W9 y' u2 Z/ h" `1 X/ u6 {- U9 D, T
第三步(可選):修改一些基本參數(如地圖中心的經緯度等)對地圖進行調整控制,可以參考 http://msdn.microsoft.com/zh-cn/library/bb429593.aspx. i1 L- I8 C* O0 P3 M
' `* J# E3 C6 B& L l# D/ h
# A5 L3 H+ Q$ h3 f
當然,API 的強大遠遠不止於此,比如說 Google 還提供了炫目的地圖街道全景等等很多功能,
1 A+ U# a6 \& m" V8 ~3 `如果想瞭解更多相關信息,可以訪問下面的鏈接:" y$ M8 E; {: O, t [5 {4 G" O/ B
8 b$ k9 N: Y! q# K+ Y4 tGoogle 街道地圖:http://code.google.com/intl/zh-CN/api ... /services.html#Streetview7 ~8 V7 U; i7 K) b: J
Google Code 主頁:http://code.google.com/
: {& E( ~3 k! c. {7 P+ QLive Search API 主頁:http://dev.live.com/livesearch/ |
|
