3分鐘為網站添加動態地圖功能
7 ]0 ~% q) S. f* g$ n! {) y& M, @ R7 {3 P5 u
作者:Leon Zhang, DigiMarketing.cn + D5 l- t, H# ^3 ?# _8 d& ^
6 S W) X# W) V7 v- y( R* D在網站上添加一個小型的動態地圖,尤其是那些需要查詢地理位置的頁面(如經銷商列表/位置頁面),無疑可以為網站訪問者帶來更好的用戶體驗,進而有助於提高網站用戶滿意度及轉化率。這對於網站營銷人員而言無疑很具有吸引力。& y5 K3 i5 ?% E+ N3 a6 \" y
! r) l! m6 T- E. }# R4 e其實從技術實現角度來講,這個非常簡單,並不需要進行任何複雜的開發編程的工作,只需要利用一些現成的 API (Application Programming Interface, 應用程序編程接口) 或開放插件代碼即可,稍有代碼基礎的人都可以輕鬆搞定。下面就拿兩個常見的地圖服務提供商 Google 和 Live Search (Virtual Earth) 為例進行說明。" k0 f& l. h, ^1 |8 ~: L$ [
! r% ~4 T2 _5 [8 L* Z
- X1 \: i6 f2 V( d( S* u
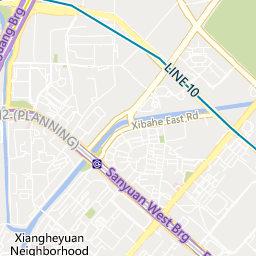
Google 地圖
& x) J* v. }$ k$ T
3 W0 I* h, j; p. n9 ~9 A# A示例:& x& f1 Y. z/ o7 g5 |0 o
 : R/ a$ J+ o+ z1 ? : R/ a$ J+ o+ z1 ?
步驟:
3 r( e8 t4 j0 d) g4 E3 ~- X7 y& f0 y2 d: O
第一步:訪問網址 http://msdn.microsoft.com/zh-cn/library/bb429619.aspx
9 g% g4 K4 L3 S5 E: \0 s. r' Z/ q
- o# |" L2 P% }8 [; m! M) l第二步:頁面下方直接就有一段完整代碼示例,可以直接利用
8 S k2 B6 Q8 @3 m: u+ Y( \1 Y) G; F. f; g, I
第三步(可選):修改一些基本參數(如地圖中心的經緯度等)對地圖進行調整控制,可以參考 http://msdn.microsoft.com/zh-cn/library/bb429593.aspx4 `% k- e8 b2 m. L( P
" Z* J2 P# k$ t8 ^0 _
- C( D. ?7 ^' \" g7 T l( R- @當然,API 的強大遠遠不止於此,比如說 Google 還提供了炫目的地圖街道全景等等很多功能,
' i" y; y4 `, K4 H如果想瞭解更多相關信息,可以訪問下面的鏈接:) {% t/ _: a$ _5 ?* ?
: M) [. T# U8 }7 T+ Y9 W; m2 @Google 街道地圖:http://code.google.com/intl/zh-CN/api ... /services.html#Streetview" q0 H: g) B0 s7 B9 |
Google Code 主頁:http://code.google.com/
- t9 ?% H9 x/ G5 @Live Search API 主頁:http://dev.live.com/livesearch/ |
|
