在HTML5未成熟應用的時候,流媒體播放等一些精彩應用必須借助第三方軟件才可以實現,比如Flash等。但是現在HTML5已經將其超過,它不但可以播放視頻和音頻,而且還可以開發出各種網絡在線應用程序,如標識的地理位置、離線存儲、拖放、圖片處理等。在這篇文章中,我們來看看最近國外的一些使用HTML5開發的網站。 請注意,您將需要一個支持HTML5的瀏覽器。點擊訪問查看可以使用HTML5的瀏覽器! 一、處理圖片
7 W, [; d5 K8 n9 [5 [' k0 u* d2 q( H- F6 c' }2 P- A. f4 o8 p- g* e" K! ?

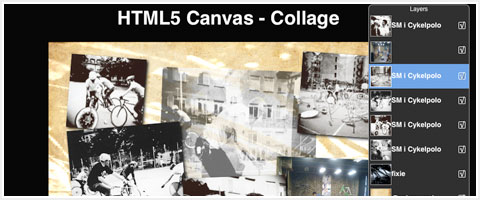
. i' s$ \7 L6 ~* w; t# x 網址:http://radikalfx.com/files/collage/demo.html
5 \- W" Q+ e; e. q 本網站使用了HTML5的Canvas元素來創建一個圖層列表,通過從圖片庫選擇圖片添加後,會新建一個新的圖層,每一層都可以通過操縱將圖片進行:移動、縮放、旋轉、改變圖層上下級、刪除層、改變透明度、改變混合模式、啟用或禁用的圖片陰影。6 X( c6 [$ b. v' _. x
二、圖片編輯+ m! u3 y9 U: V' T( ?& O/ j: V
3 a$ B2 c# }, @8 ~4 b4 Y% C
 $ x* n9 m' [/ l- l4 M. O! P $ x* n9 m' [/ l- l4 M. O! P
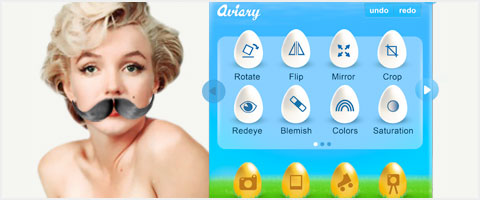
網址:http://www.aviary.com/html5editor9 ]& Y; B. v- C4 \4 V2 W
百鳥居的HTML5的圖片編輯器十分的非常方便快捷,可以說它將在線圖片編輯革新化。 通過簡單的上傳和點擊,任何人都可以通過互聯網編輯精美的圖片,或者通過多層操作來執行簡單的圖層合併、單層編輯等功能。: `0 t! H0 m+ c Z8 A
三、待辦事項
& l) i4 F) h* V5 u6 u( U4 D+ n$ t; l. Y
 $ T7 }( d+ W$ |% W& E8 R# H $ T7 }( d+ W$ |% W& E8 R# H
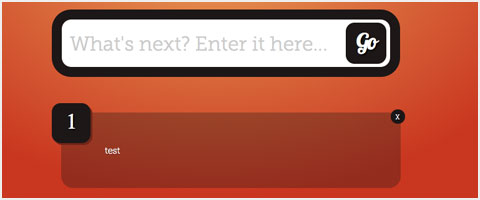
網址:http://10k.aneventapart.com/Uploads/58/
1 Q% h, R, W) A' a; M 5List是一個使用HTML5、CSS3和JavaScript編寫的記事本,利用了HTML5的功能,包括localStorage,它具有客戶端數據庫存儲功能。通過5List,可將用戶提交的待辦數據保存到用戶本地機器上。0 B: z6 `: h% H9 J% k! R t% [2 U
四、拖拽圖片上傳
* x4 y7 a, Z# k4 F" v
" d, t' R' `2 {+ N
, [1 L6 ?# L/ o$ t7 r' Q | 網址:http://demos.hacks.mozilla.org/openweb/imageUploader/' ] R: j; d3 }5 ~5 a2 M
這個使用HTML5開發的圖片上傳功能,在Mozilla的Firefox3.6中測試通過,發現Firefox3.6支持HTML5的部分功能。 它支持將圖片直接拖拽到瀏覽器進行上傳。& ?$ Y* C0 z% n$ m$ y
五、google吃豆子
7 z* b& S Y3 q8 W. R% `
# }0 j2 L' H3 C' Z; `
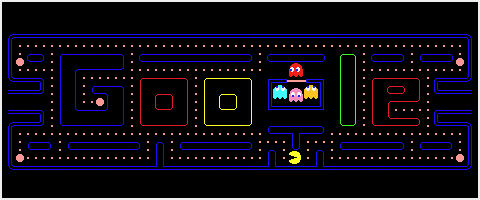
1 G5 q' e( P% @3 X- [9 Q/ f1 n 網址:http://html5games.net/game/google-pacman/, D3 v, S3 n K4 ?! A" L
這是谷哥為紀念吃豆子遊戲30週年,將網站首頁換成此遊戲LOGO而設計的!據說這個遊戲255關,包括最後一關!. v* q6 ?4 o$ x1 V
六、表單
( x+ P* u* E5 k/ ^# F
$ W l) t+ L2 y4 q 9 A- a* {; b3 C# x, k) ?& G8 C. S 9 A- a* {; b3 C# x, k) ?& G8 C. S
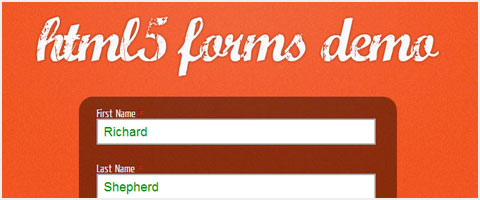
網址:http://thinkvitamin.com/code/fun-with-html5-forms/
' f- p! {. \6 R$ r- Z/ c 一個非常有用的表單示例代碼,使用HTML5開發,包含了常見的表單操作,它能將需要的表單字段進行驗證、字段佔位符、日期選擇器和電子郵件驗證等,可用於網頁和手機網頁等具體領域。: _/ O& w. A6 Z
七、圖表7 r. C. |( W( m' x9 e
R+ B; q) f7 W" C: ]
 . R C: C; i4 e* I* T( e9 w . R C: C; i4 e* I* T( e9 w
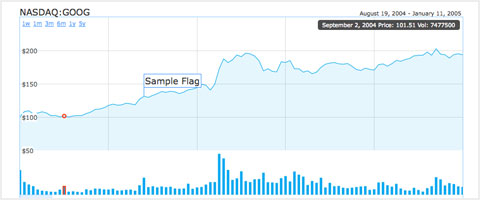
網址:http://www.humblesoftware.com/finance/index6 J( {- I- ]6 d q
HumbleFinance是使用HTML5開發的數據可視化工具,如使用HTML5進行交互式數據圖形演示,它可用於顯示任何兩個2-D的數據集。. `8 s( |% y" P: V. v
八、在線幻燈片製作
, c+ u( G8 a/ l& M; E( i" q" N& \3 o* \$ } z) L

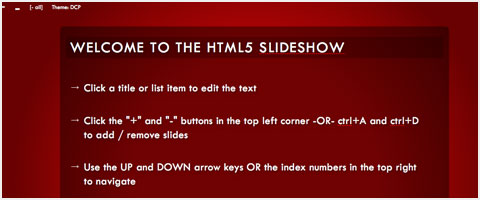
4 C7 _. Z5 p/ a% I$ P 網址:http://10k.aneventapart.com/Uploads/143/
1 _! o4 g" [* z4 U 此幻燈片展示了HTML5的localStorage和ContentEditable功能,應用十分豐富。簡單的操作界面,利用CSS3功能,同時又保持較小的文件大小。它支持將內容「自動保存」到本地(通過localStorage),擁有增加、減少和主題更換操作
4 j9 p' }* ?$ h+ F2 j4 q 九、在線繪圖
- Z; q6 o4 X+ F( y7 b
6 \( g8 l) a8 } ' V7 H% |# {2 ?3 @* Z+ C ' V7 H% |# {2 ?3 @* Z+ C
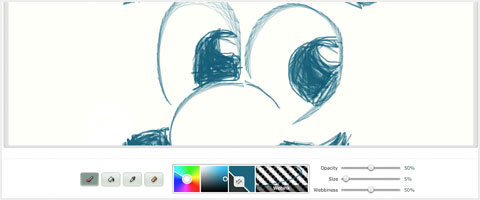
網址:http://muro.deviantart.com/
& Q' z+ v9 r, N/ y8 j MURO是一個純HTML5開發的在線繪圖工具,它有兩種模式:基本和專業,它們都免費使用。 MURO支持效果有濾鏡、銳化工具和畫筆,所有的操作在一個直觀和簡單的界面裡進行,使用相當容易。
% P- \, s& e- ?7 o" v) M% r 十、地理定位
+ k" F& J- A/ V; Z2 I9 |; ^' u
1 }2 w6 a, v% E. j
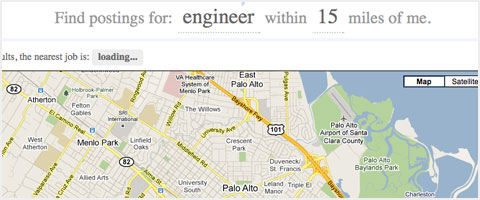
6 ^* z% A2 R4 P' u) _$ E+ Z7 d* L 網址:http://studio.html5rocks.com/#Geolocation
$ U+ [( a% I* p0 P- a 這個web應用程序會自動檢測您所在的位置,然後使用google地圖返回附近的就業信息。 不過需要注意的是,它要求分享您瀏覽器所處的地址信息。 |
評分
-
查看全部評分
|
