價格合理,質量穩定;高效執行,及時交付;
畫質保障,多終端支援;
經驗豐富,素材全面,可為客戶長期做後期最佳化服務。

價格合理,質量穩定;高效執行,及時交付;
畫質保障,多終端支援;
經驗豐富,素材全面,可為客戶長期做後期最佳化服務。

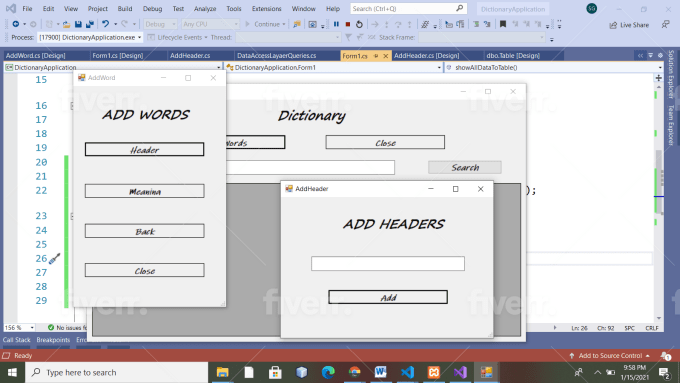
應用軟體開發
精通C#,熟練使用VS;
主流資料庫SqlServer、mysql;
掌握div、css、JavaScript、html、AJAX等前端頁面佈局;
常用程式碼管理工具sourcesafe、SVN;
使用Struts、Spring、Hibernate、ibatis進行開發,MVC架構,.net core開發經驗;
瞭解專案管理基本流程:需求、開發、測試、程式碼review及bug修改、風控等環節;
系統架構設計、開發能力;
C++及WPF相關開發經驗:結合xaml等技術,在WPF框架下進行擴充套件開發,封裝介面控制元件,繫結,熟悉畫圖、命令、樣式、動畫等;
Java語言和麵向物件OOP設計方法,熟練掌握JSP、Servlet、JDBC等技術;
WebApi、socket、webservice等經驗。
安卓系統開發
熟悉AndroidSDK,熟練使用Android studio;
熟悉http、TCP/IP通訊協議,掌握混合式開發。
相關業務範圍及經驗包括:
為企事業單位量身定做符合企業自身需要的各種資訊平臺定製開發;
微商城、微信小程式,針對微信公眾號平臺功能介面的應用開發;
安卓/IOS APP開發;
Web開發、資料採集分析處理、電商平臺開發;
釘釘、淘寶、騰訊、各大物流平臺二次開發,業務對接等。
開發優勢:
多年開發技術沉澱,擁有自主開發的基於敏捷開發的快速開發平臺,包括JAVA、PHP、.net和手機軟體開發:
能夠提高java傳統開發效率的3~5倍,能夠生成80%以上的程式碼,開發人員不需要關注底層處理細節,只需要少量更改介面以及業務邏輯即可;
提高傳統PHP開發效率的5倍以上,基於如thinkphp等相關技術,採用mvc架構,後臺和前臺介面完全分離,開發人員不需要關注底層處理細節,只需關注前臺介面即可;
.net方面使用基於Winform的平臺程式碼快速生成,基於程式碼模板,可自定義生成程式碼模板,自動解析資料庫建模檔案(PowerDesigner)的物理模型、產生需要的底層資料處理程式碼,提高開發效率2倍以上;
移動APP設計基於RN(React-Native)技術,逐漸沉澱自有基礎類庫,框架持續完善中。
相關案例
新起航搖號軟體系統:專門針對房地產行業房源分配管理而開發的應用軟體,能夠合理公正解決房源隨機分配問題,操作簡單,操作人員熟悉計算機基礎操作即可上手使用。

透過製作渲染商場外立面模型和商場內店鋪縮略模型的經驗;
掌握3DMAX、maya等,熟悉C4D等建模軟體;
擁有紮實的美術功底;
熟悉PS、AI等設計軟體;
熟悉各種風格建模場景製作。

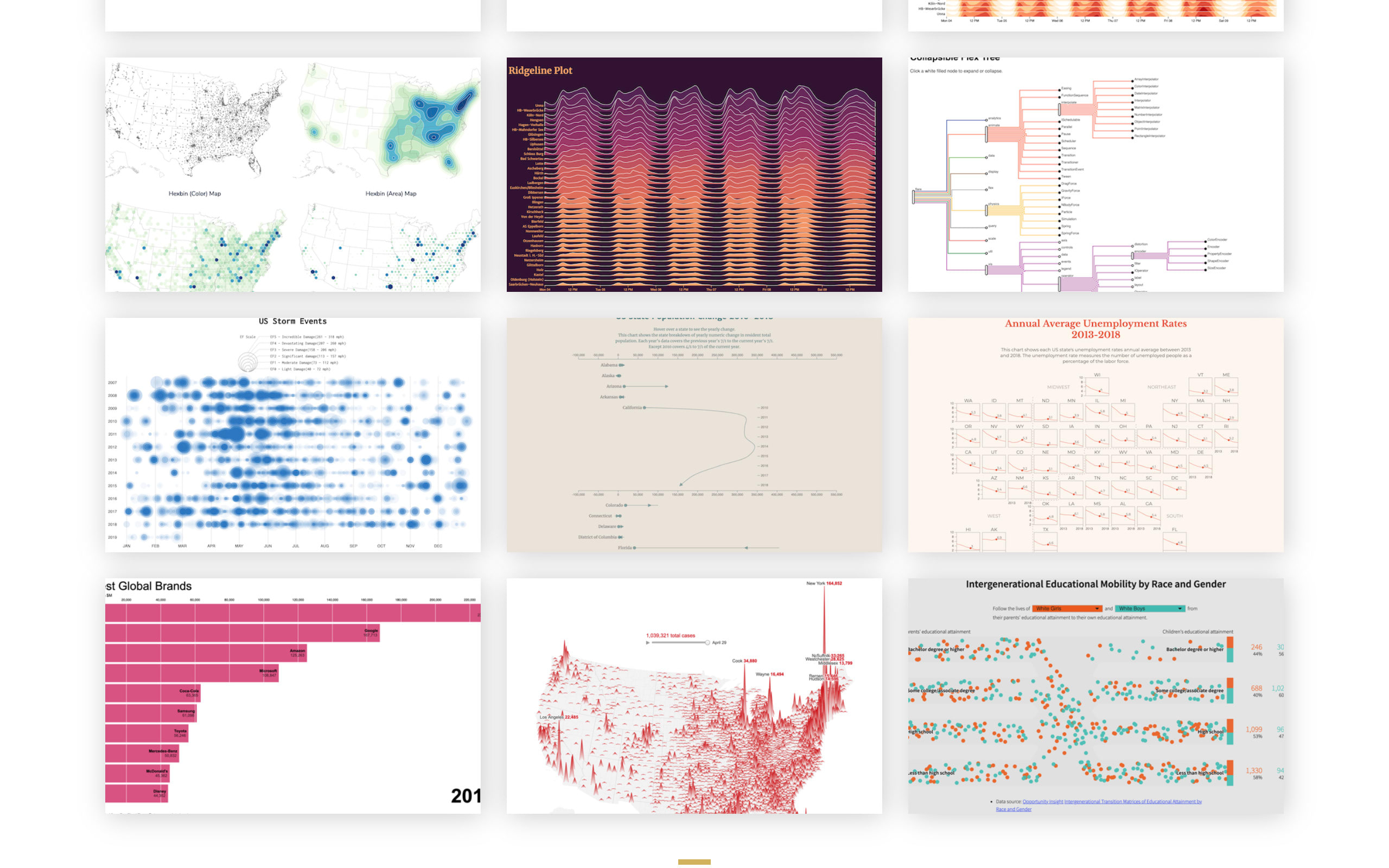
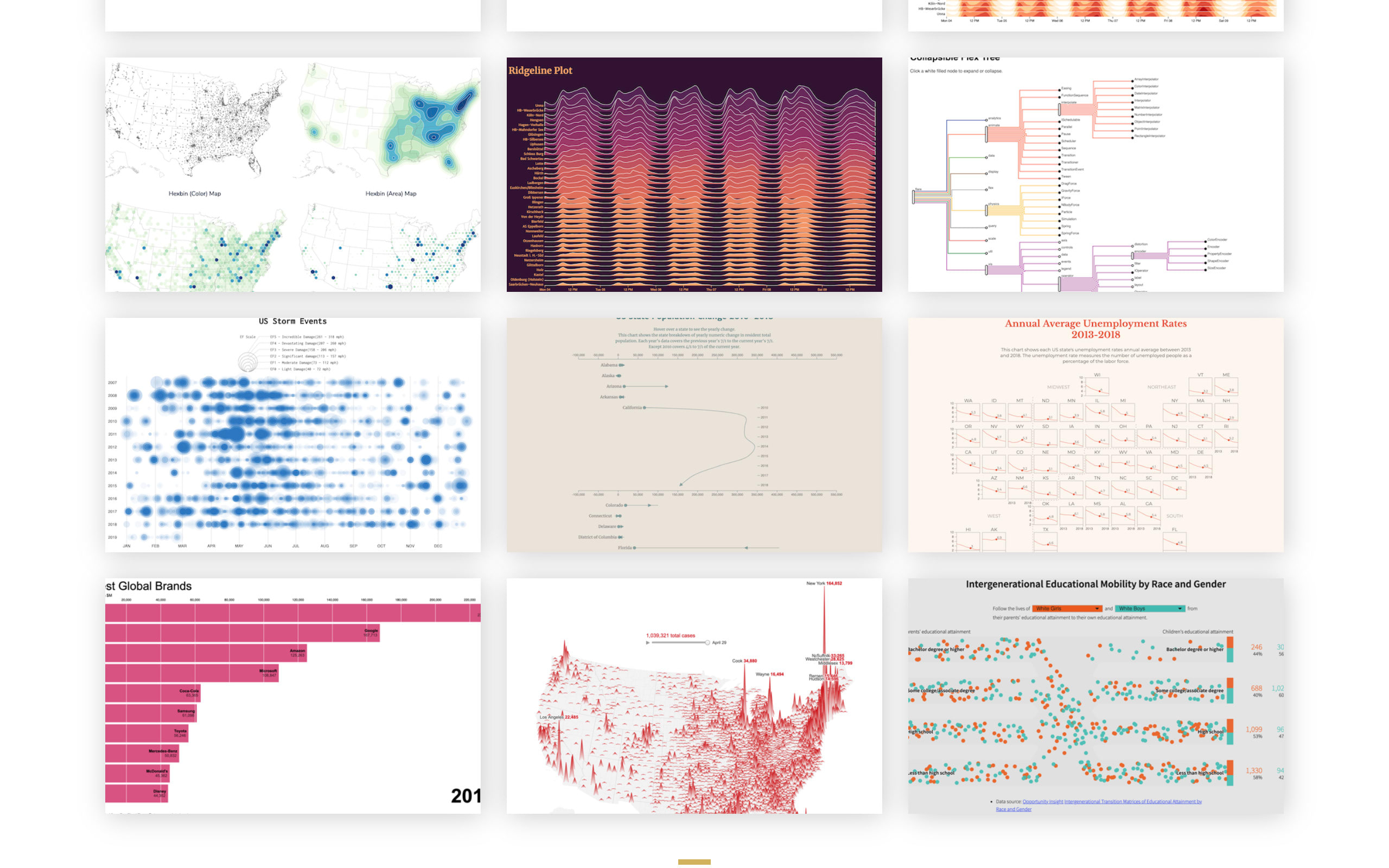
Tableau prep、Echarts、D3.js、p5.js、Vega互動數據視覺化Interactive Data Visualization、做node程式,Web Application;
vue頁面echarts圖表視覺化、d3.js拓撲關係access修改bug;
GIS系統開發(arcengine、WebGIS、openlayers、leaflet等前端)、GIS空間分析、access/postgresql/SQL資料庫設計、SQL資料庫。
案例如新冠防控相關動態地圖,熱力圖等。
將網路資料轉換為準確,直觀,美觀的視覺化檔案(ASAP標準);
如果您只有數據,可以協助您選擇正確的圖表型別並設計佈局;
如果您有一個模型,可以根據您的模型規範對視覺化進行編碼;
如果您已經有了圖表,則可以透過更具吸引力的最佳化和更吸引人的使用者互動來幫助重新設計和改進圖表。
無論是靜態圖形還是互動式網頁等相關的任何問題,都非常樂意與您討論專案詳細執行方案。
nlayers、leaflet等前端)、GIS空间分析、access/postgresql/SQL数据库设计、SQL数据库。
案例如新冠防控相关动态地图,热力图等。
将网络数据转换为准确,直观,美观的可视化文件(ASAP标准);
如果您只有数据,可以协助您选择正确的图表类型并设计布局;
如果您有一个模型,可以根据您的模型规范对可视化进行编码;
如果您已经有了图表,则可以通过更具吸引力的优化和更吸引人的用户交互来帮助重新设计和改进图表。
无论是静态图形还是交互式网页等相关的任何问题,都非常乐意与您讨论项目详细执行方案。
 ?
?



















應用場景:
移動端微信小程式遊戲動漫營銷場景定製開發:
結合three.js、unity3D等;
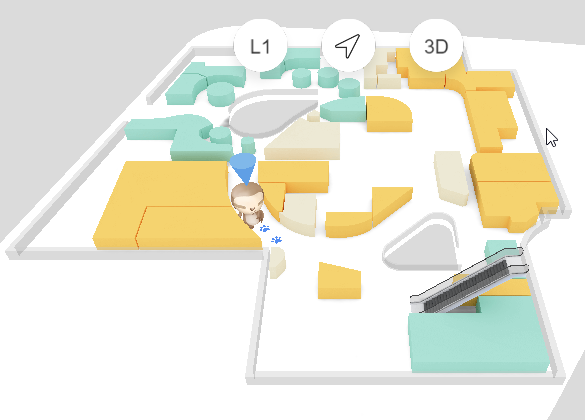
智慧互動標識系統開發:
結合HTML,CSS,Java 、js等Web前端開發技術、熟悉頁面架構和佈局,進行移動產品前端頁面效能和使用者互動體驗的持續最佳化。